Guildhall
A peer-to-peer education platform for learners of the skilled trades.
Timeline
2 months
Role
Sole Contributor
Discipline
Market Research, Product Strategy, User Experience, Interaction Design, Visual Design
Tools

Project Brief
Design Requirements
Personal profile including image, subject, specialization, interests, location, favorite articles/books
Search feature (search by name, subject, location)
Contacts/friends list
News/updates reel
Social features: following, posting (including file upload for PDFs and docs, presentations, images, videos, links), sharing, liking, commenting
A key component of learning is enthusiasm. Peer-to-peer learning can increase motivation and engagement with a subject. Design a responsive web app that allows students to connect, share, and discuss their interests, insights, and tasks with regards to their studies, on any device.
Branding Guidelines
Key Messaging
“Having a network of fellow students is the best way to stay motivated while studying”
“Sharing and reviewing resources and assignments on your subject will give you an enhanced perspective on what you’re studying”
Style
Friendly, welcoming, reassuring.
Green
Problem
Solution
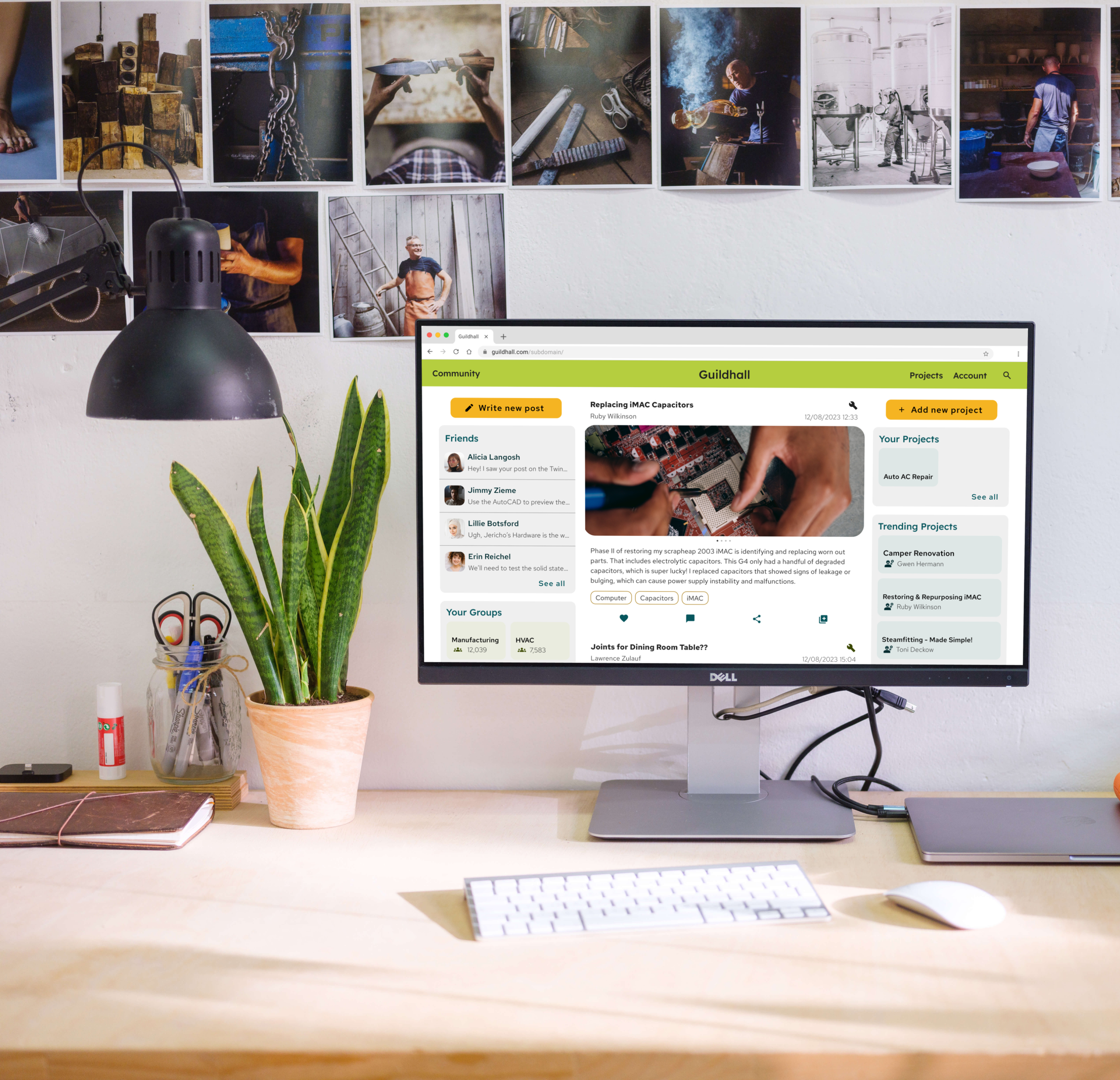
Guildhall, a responsive web app which facilitates communication, collaboration, and resource exchange between learners across the skilled trades. Guildhall helps apprentices, vocational students, and career-changers motivate each other to build & maintain great things!
Connecting, collaborating, and learning online with fellow students has become the norm for those in college. Yet there aren’t any English language peer-to-peer learning platforms catering to apprentices and vocational students learning a skilled trade. Apprentices and vocational students are missing out on building invaluable educational and professional online networks.
What are the skilled trades?
Why the skilled trades?
While craft and trade specific platforms exist, there are few English language peer-to-peer learning platforms catering to those who are learning a skilled trade. Numerous for college students, but none for apprentices.
There is substantial overlap between the trades for in the skills and knowledge required, and their industries and applications are identical. A platform which facilitates learners across the trades to communicate, collaborate, and exchange resources would beneficial for learners.
A skilled trade is a specialized vocation which constructs, manufacture, and maintains structures, objects, and technologies. Plumbers, carpenters, electricians, and masons are just a few professions of the skilled trades.
Design Research
As Guildhall is a web app for Anglophones, the desi gn approach I took was heavily influenced by the usage of iOS and Android in English-speaking countries.
According to Statcounter (2023), Android is by far the most popular mobile operating system in the world; they predominate in all English-speaking nations of Africa, as well as India, New Zealand, and Ireland. In Australia, UK, USA, and Canada, however, iOS has a narrow lead. Yet, in the lower and middle income brackets of America, Android devices rather than iPhones are more prevalent.
To focus on designing either for iOS or Android users would neglect a large segment of the target user audience. Given Android’s predominance in the most populous English-language countries, the fundamental design of Guildhall is Material Design-inspired. I included some iOS UI patterns to spark familiarity with iPhone users.
Footnotes
Statcounter. “Mobile Operating System Market Share Worldwide.” August 2023, from https://gs.statcounter.com/os-market-share/mobile/worldwide/#monthly-202209-202309
Design Objectives
A
B
C
Connect students online to facilitate peer-to-peer learning, support, feedback, and motivation
Design primarily for Android devices, but include iOS motifs and patterns to maintain familiarity with Apple users.
Inspire reassurance, enthusiasm, confidence, and the desire to collaborate and create with other skilled trade persons.
User Stories
1
2
3
4
As a new user, I want to create a profile, so that other students can find me.
As a new user, I want to find and connect with students studying my subject (or a related subject), so that we may collaborate.
As a frequent user, I want to be able to view and share articles, videos, images, and other files, and write posts for other students to read, so that we can share knowledge.
As a frequent user, I want to get peer feedback on my assignments, so that I can improve my classwork before submitting it to the instructor.
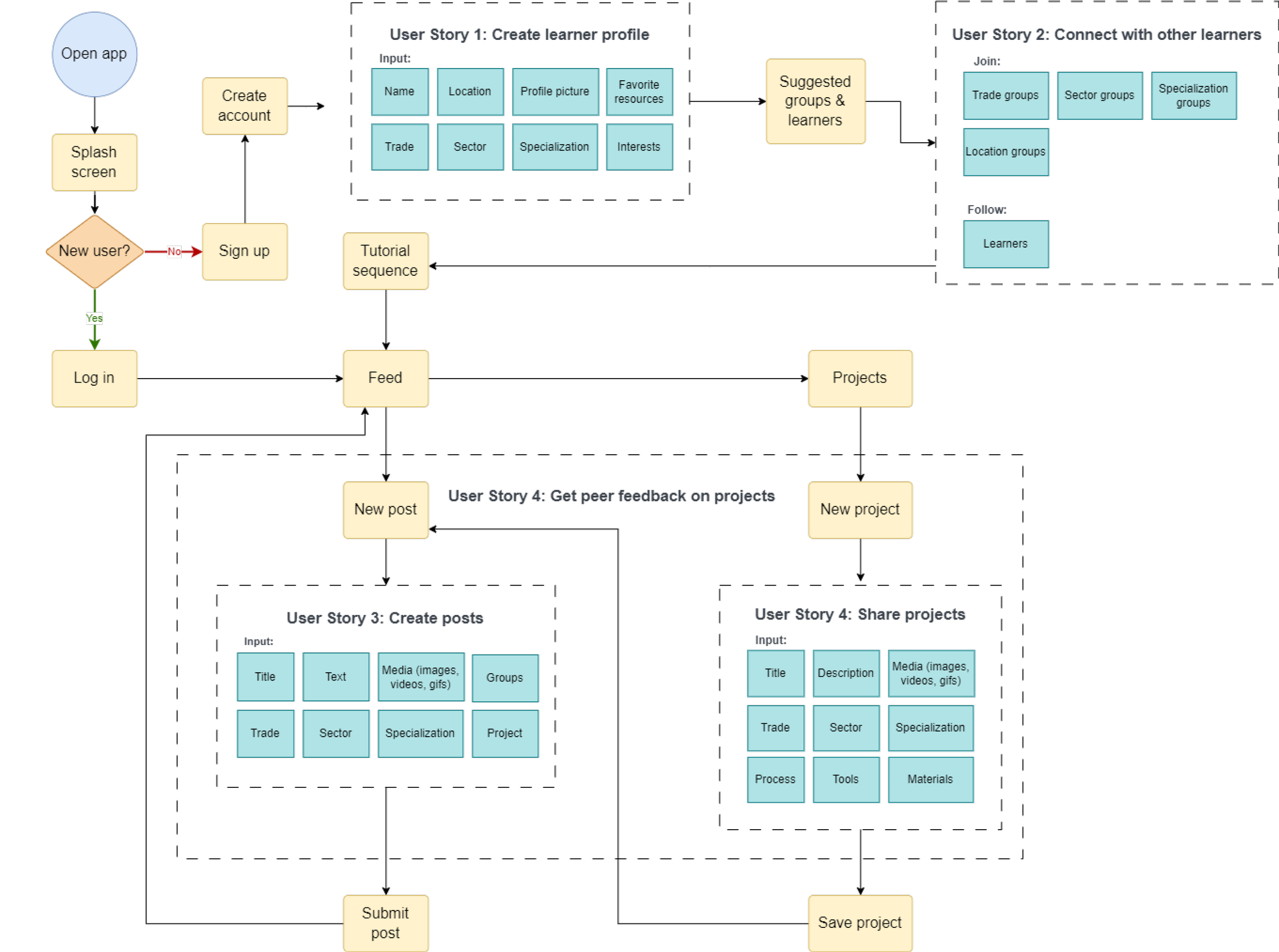
Task Flows
From the users stories and my focus on the skilled trades, I devised four task flows.
I found three central functions Guildhall would need to provide:
A feed and post function
A profile function
A user-focused search function
Implementation
Objective A
Connect students online to facilitate peer-to-peer learning, support, feedback, and motivation.
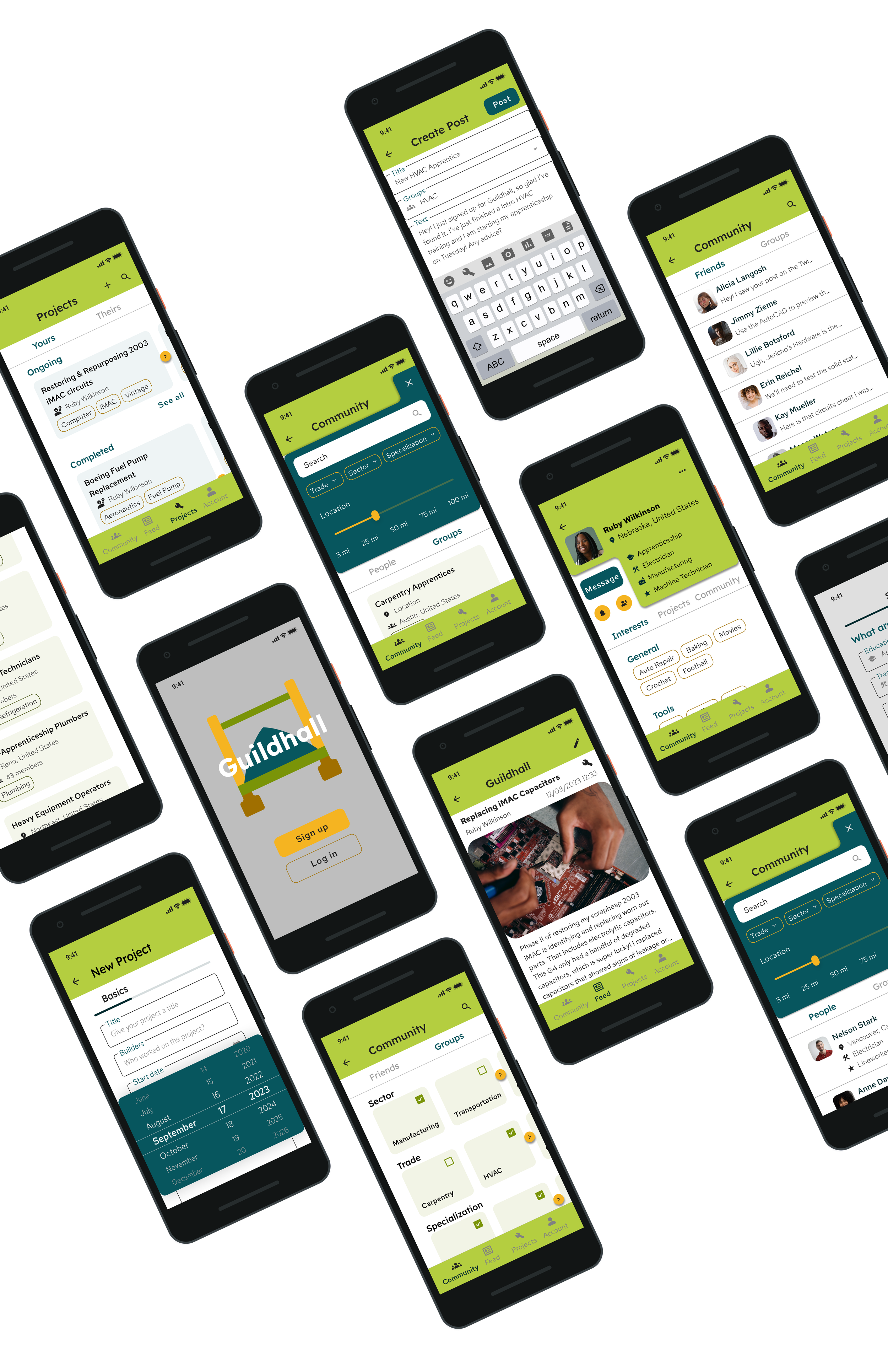
Low-Fidelity Onboarding
During sign-up, users input their trade, sector, and specialization, as well as their skills level.
Groups which pertain to their trade, sector, specialization and location are then suggested. Users can be apart of trades person communities as they sign up.
Low-Fidelity New Post
On their posts, users are able to attach projects of theirs, easily enabling users to receive feedback on their work from their peers.
Objective B
Design primarily for Android devices, but include iOS motifs and patterns to maintain familiarity with Apple users.
Apple users are used to back buttons within the interface of apps.
A tab navigation bar at the bottom of the screen is immediately recognizable to Apple-device owners.
I hewed close to Material Design’s guidelines for text fields.
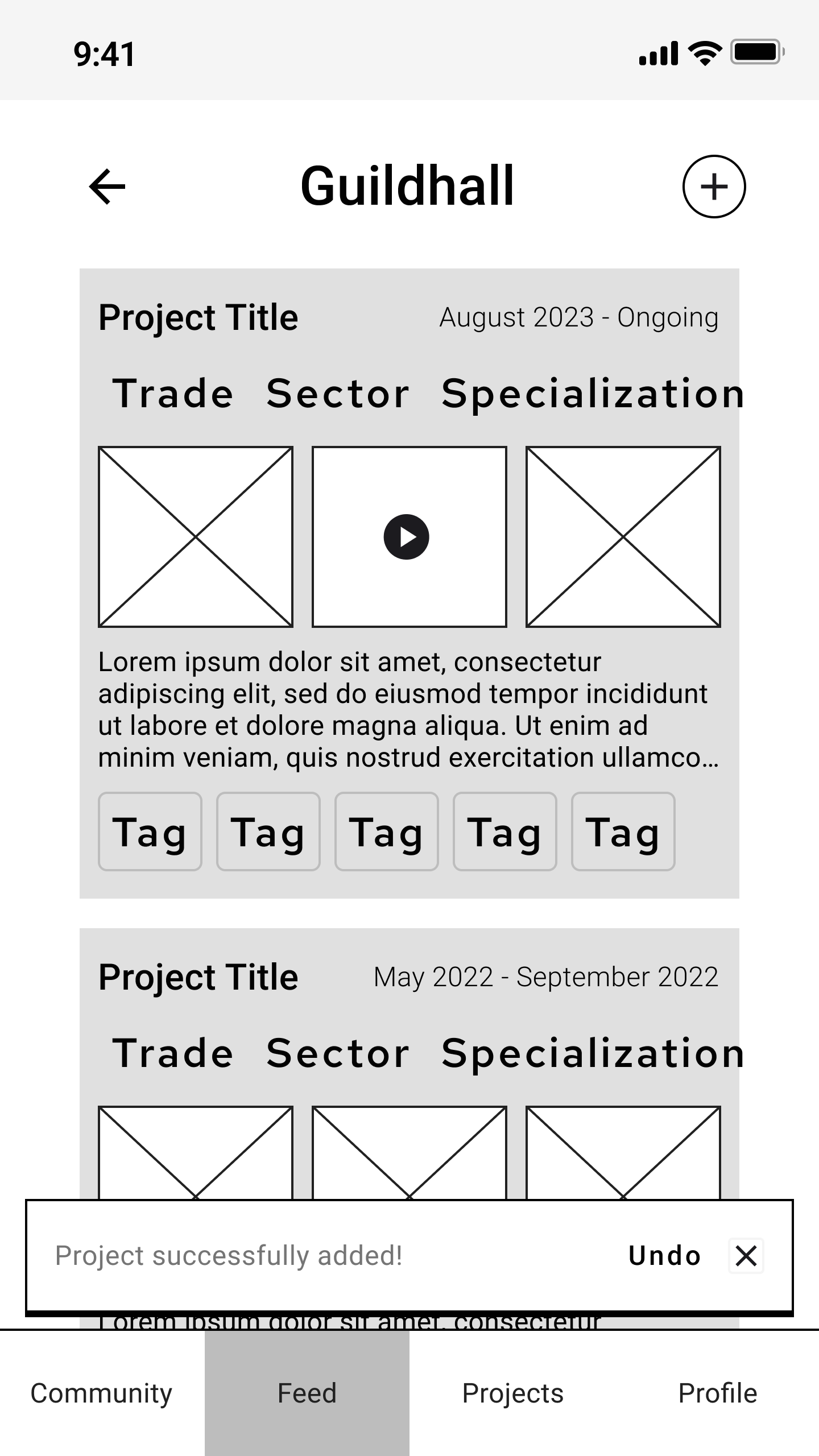
Low-Fidelity Home Feed
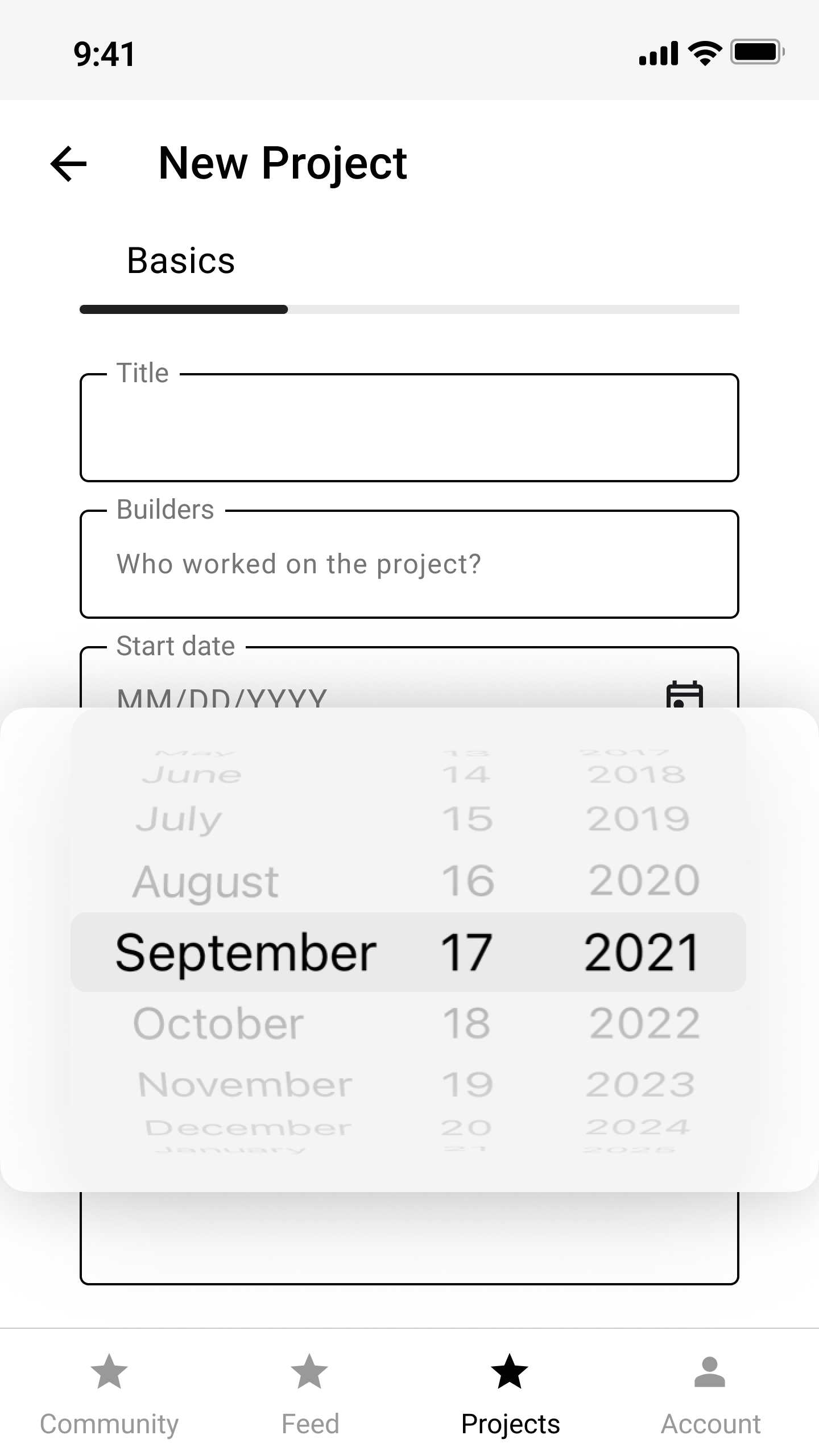
Mid-Fidelity Date Selection
Snack bars are an emblematic Android UI pattern.
Spinning or rolling date pickers are synonymous with Apple mobile devices.
Objective C
Inspire reassurance, enthusiasm, confidence, and the desire to collaborate and create with other skilled trade persons.
Mid-Fidelity Profile
Mid-Fidelity Search
Soft curves on elevated, rectangular headers are playful, reassuring as well as functional.
The elevation evokes contemporary neumorphism, a UI style both in vogue and appropriate for Guildhall; simulating tactile objects on digital screens is for a platform for individuals whose work requires the manipulation of physical objects.
Color Palette
Bright yellow and orange hues are known to communicate enthusiasm and optimism. The project brief required green. Yet a green and yellow/orange palette proved tricky to devise, as those with deuteranomalous vision have difficulties in discerning between these hues. I opted for shades of blue and teal to reassure and boost confidence in users, and to balance the luminosity of yellows, oranges, and greens.
Primary
7A9408
Greys
FFFFFF
Primary Light
Primary Dark
DFDFDF
B4CE40
3B4800
BEBEBE
Secondary
07565E
9F9F9F
Secondary Light
Secondary Dark
818181
2B7B82
002A2E
606060
Tertiary
F5B421
414141
Tertiary Light
FFD575
Tertiary Dark
202020
A06F00
000000
Typography
The similarity of the two fonts was intentional. From the mood board and Guildhall’s need for enthusiasm as well as reassurance, I knew the UI elements and the color palette would be arresting. Resemblant and less provocative fonts would balance out Guildhall’s attention grabbing features.
Style
A brief glimpse into the style guide, pattern library, and UI specifications of Guildhall.
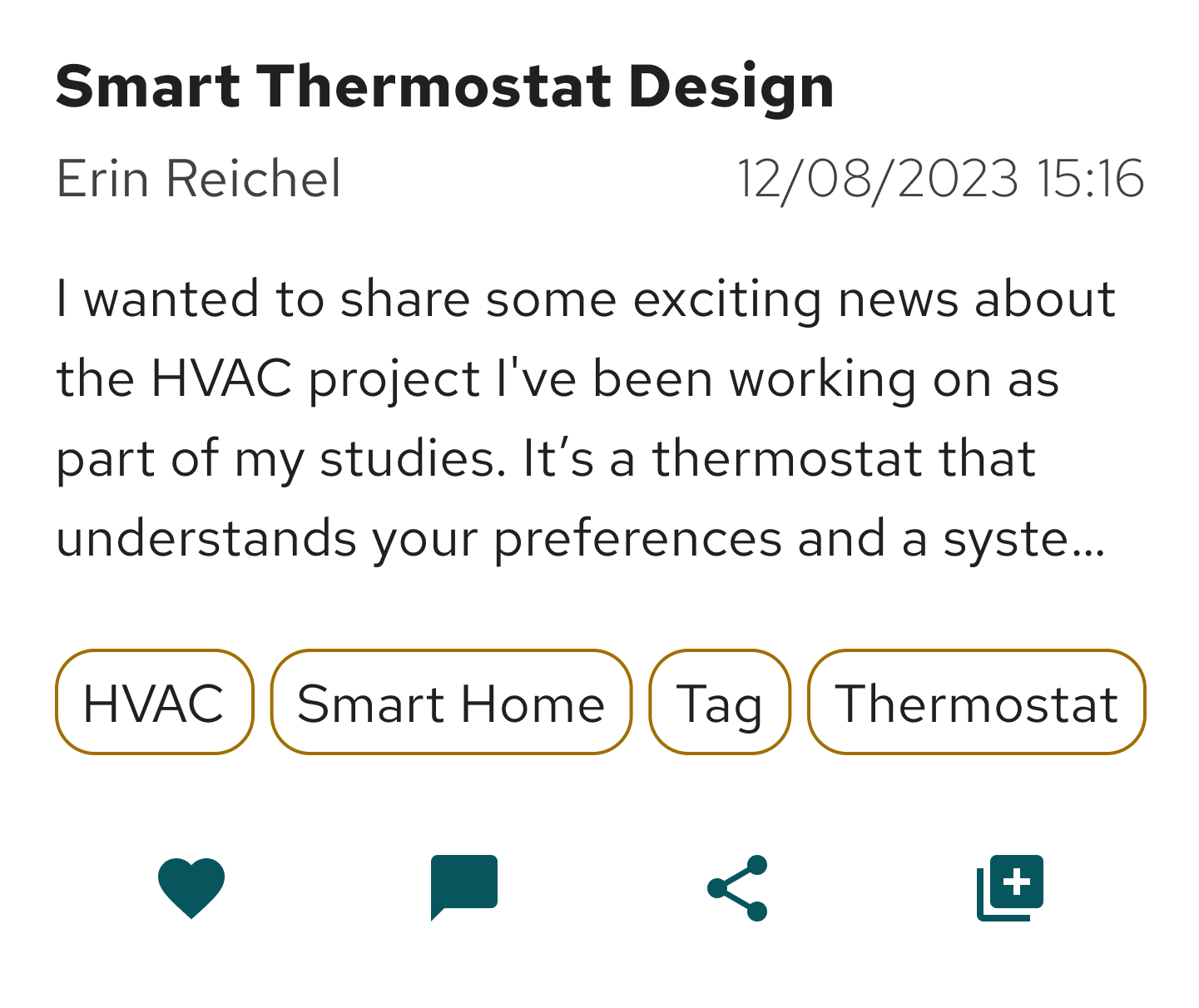
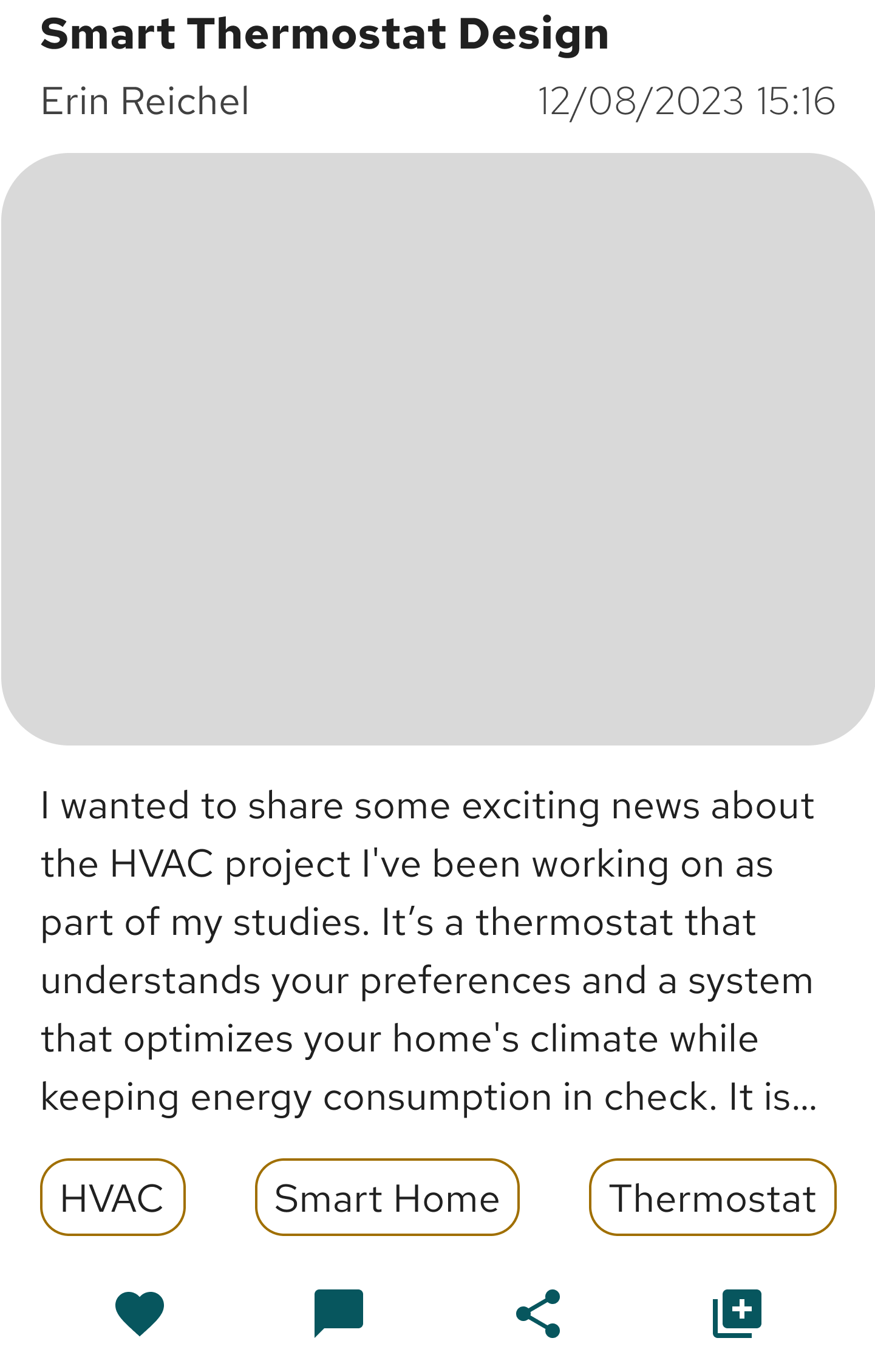
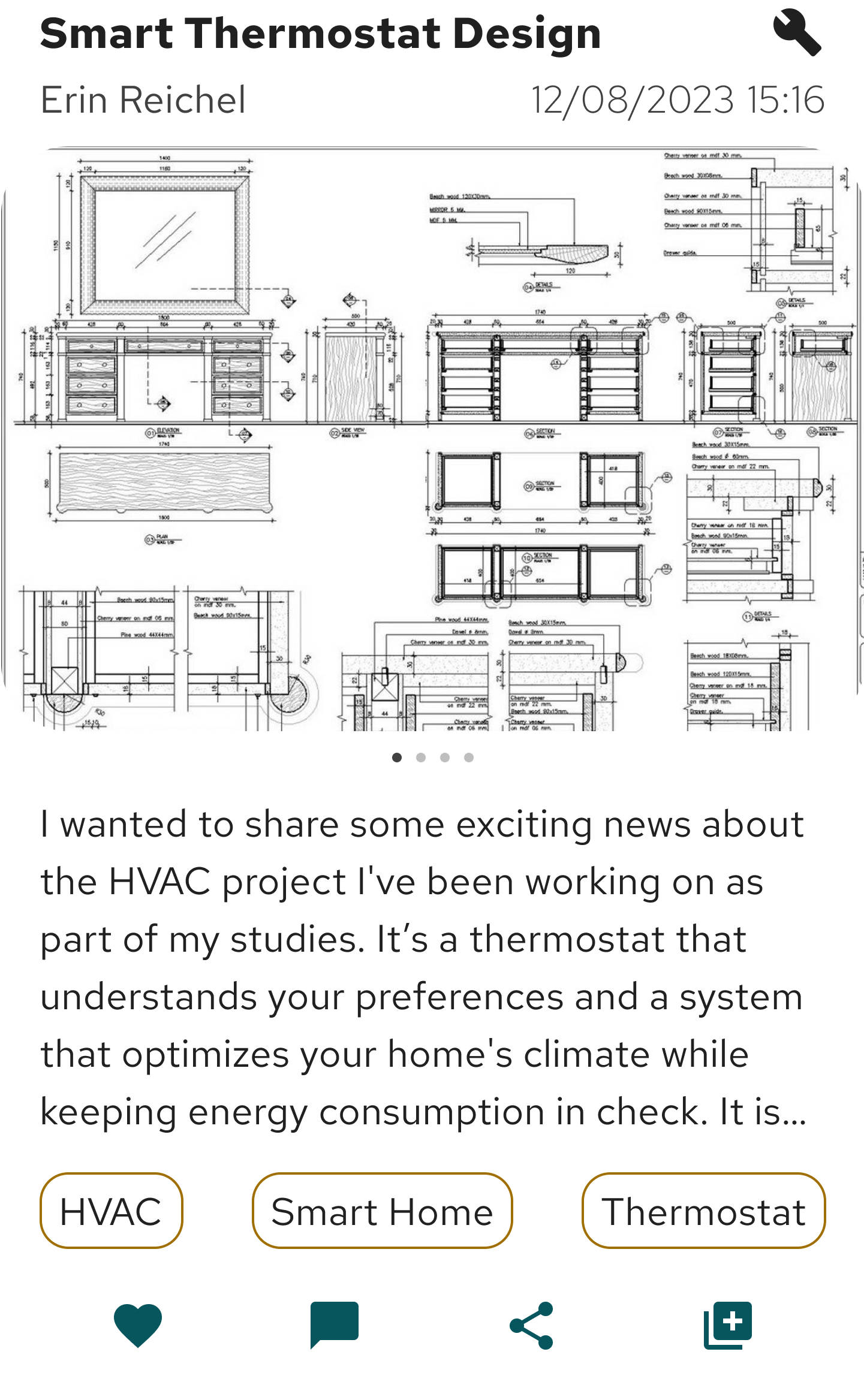
Posts
These are examples of Guildhall user posts. Each version can display the Project icon to indicate the post is linked to a project on Guildhall.
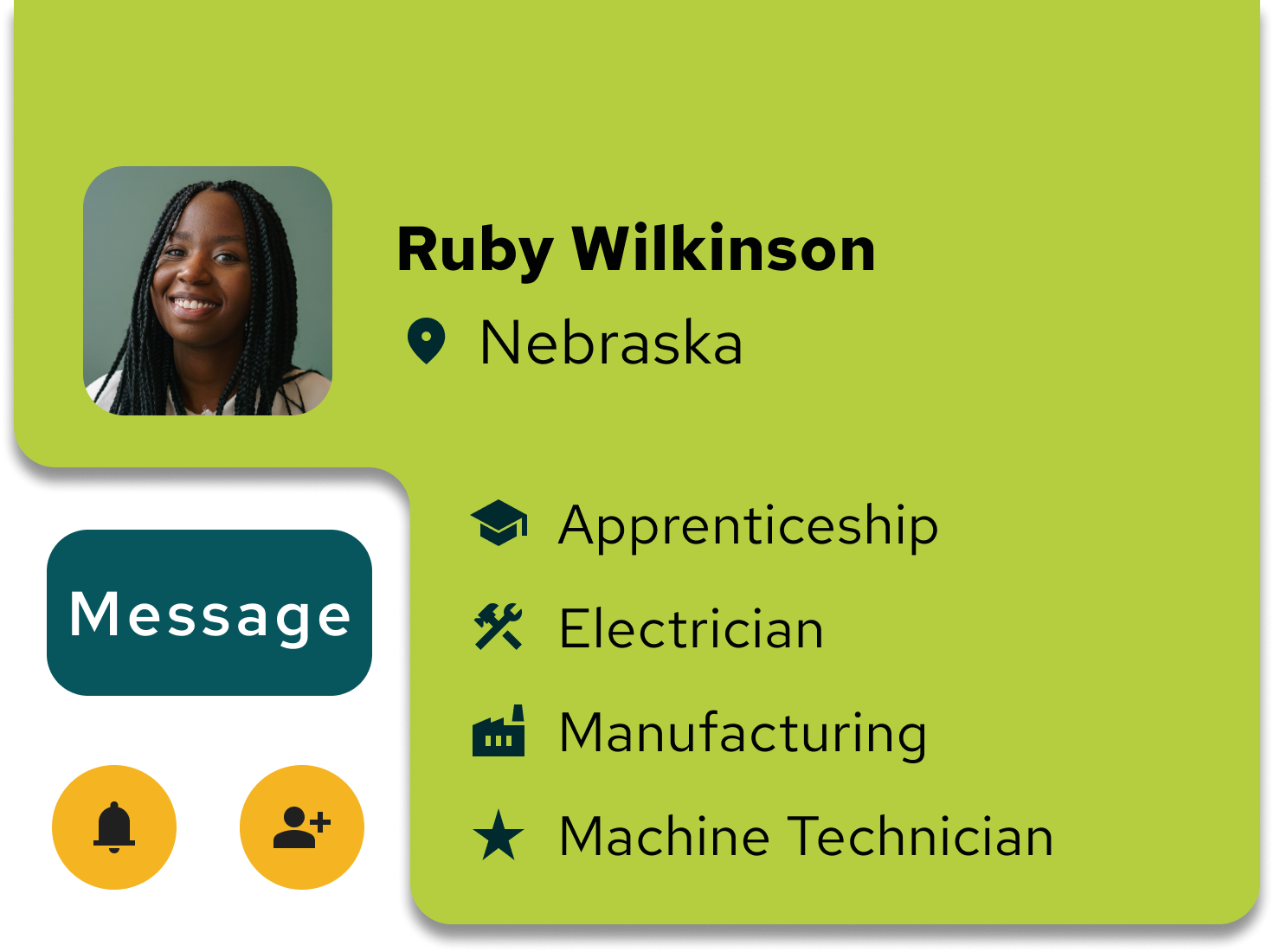
Profile backdrop
A distinct UI component, to make Guildhall memorable for users. Profiles must allow users to display their Username, Education, Trade, Sector, Specialization, and Location.
No media
One media item
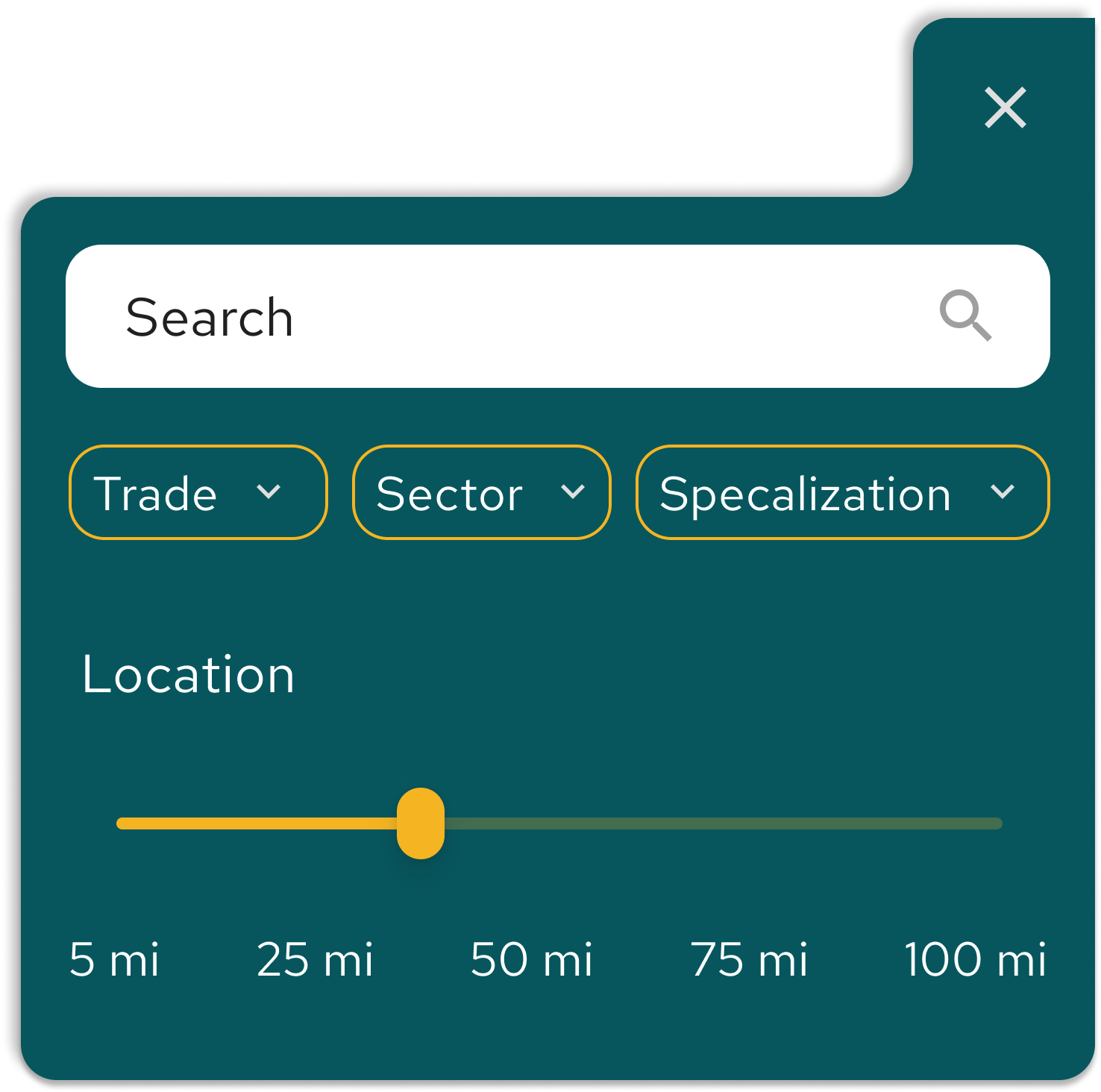
Search modal
A modal which appears when a user clicks on the search icon button in the Top Navigation Bar. Users click the x icon button to close the modal.
Multiple media items
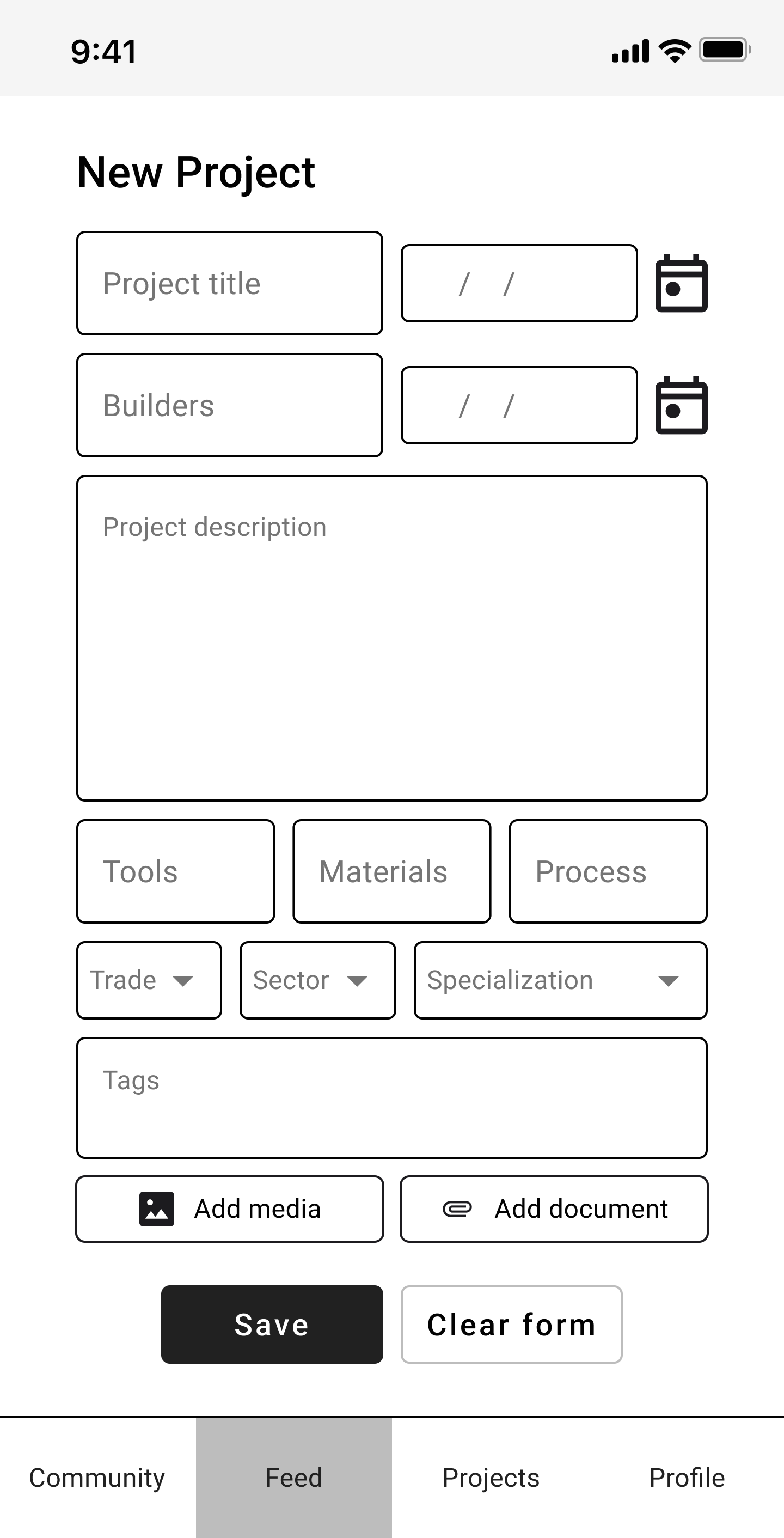
Visual Evolution
Low-fidelity
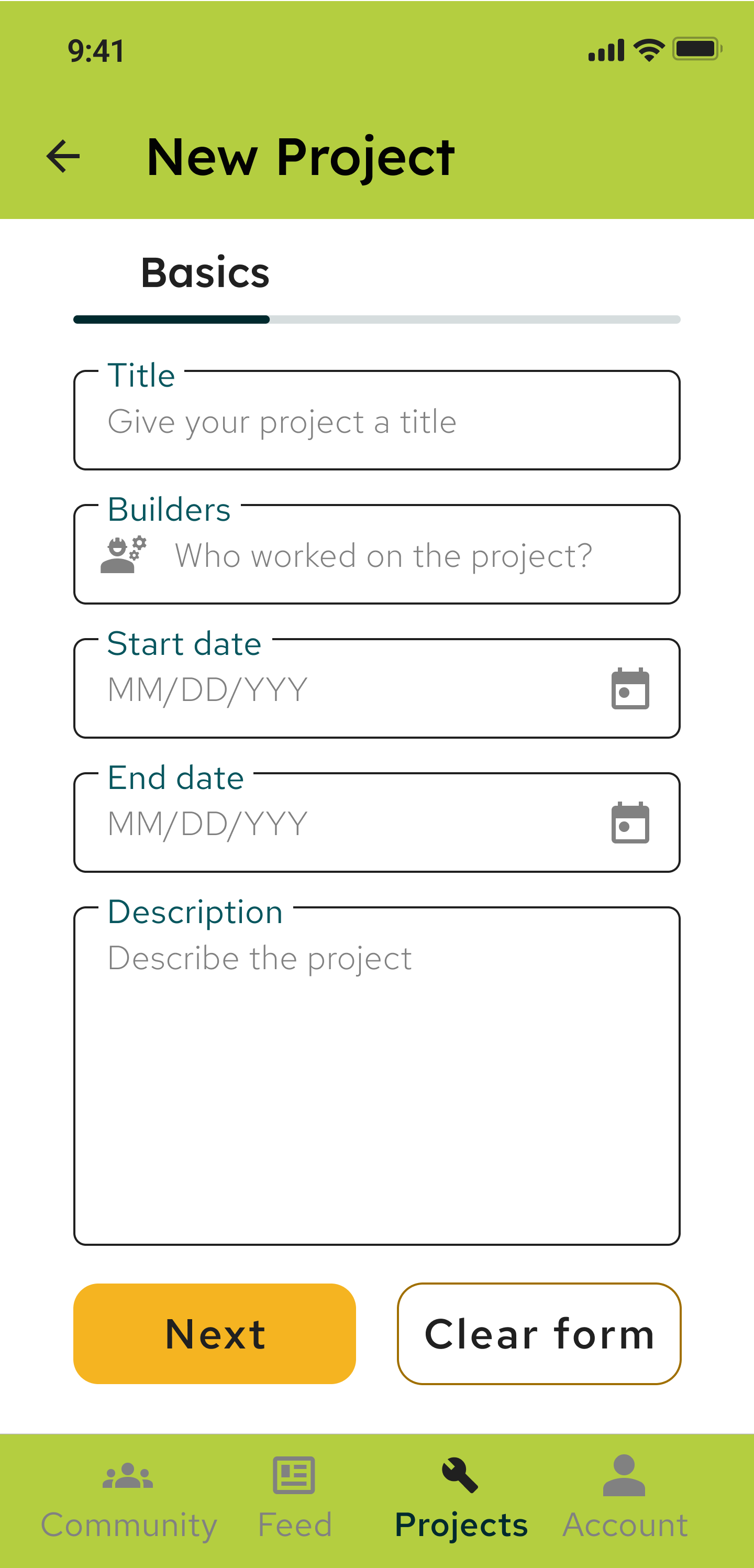
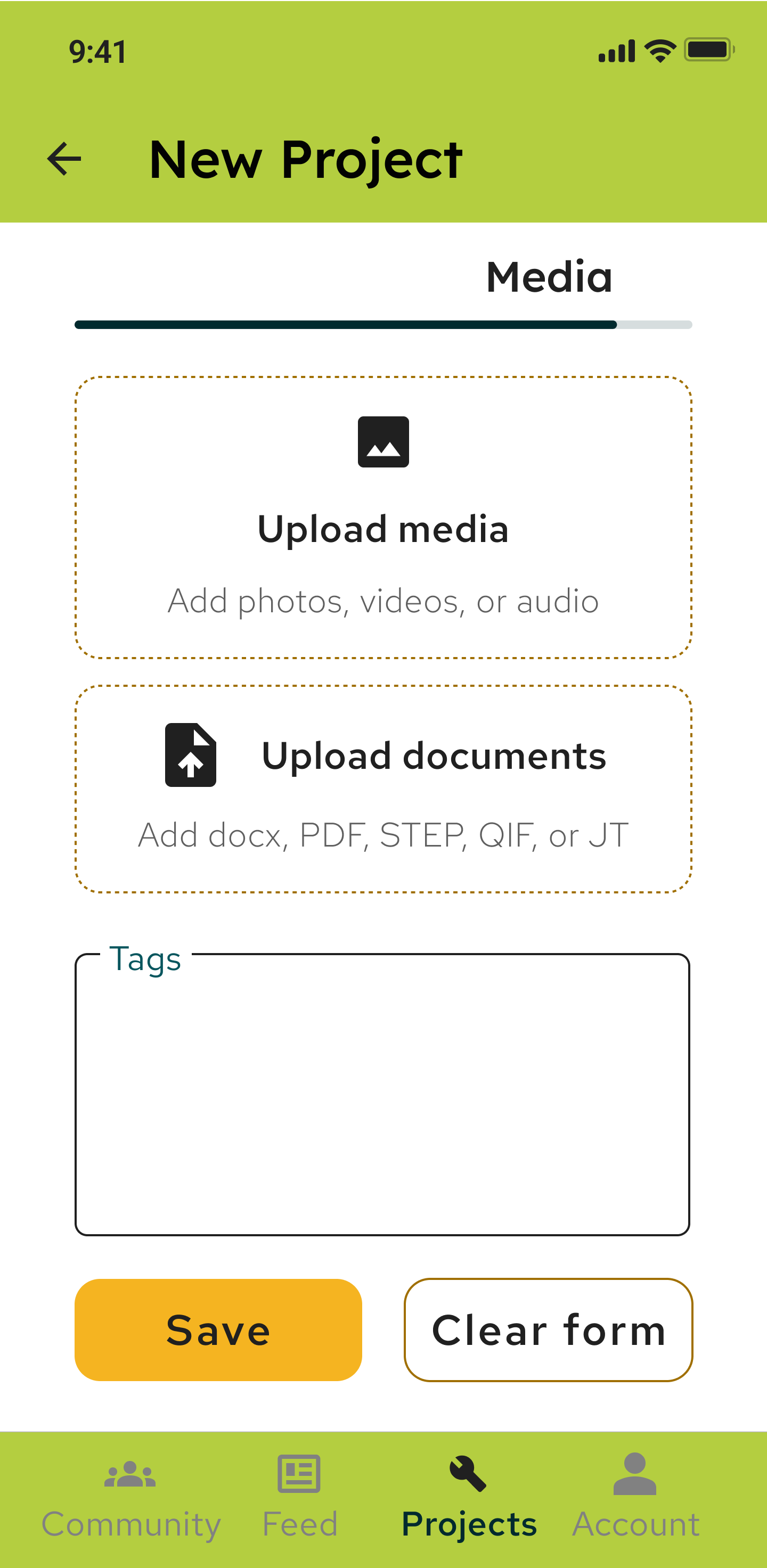
Mid-fidelity
When revising my visual hierarchy I realized my low-fidelity New Project screen was cramped and difficult to navigate.
For the mid-fidelity wireframes, I spread out the New Project input fields over three screens, and incorporated a progression tracker to keep the user informed
High-fidelity